1. 함수 정의
함수를 정의하는 방식은 3가지가 있다.
- 함수 선언문
- 함수 표현식
- Function 생성자 함수
1.1 함수 선언문
기본적인 함수 형태로 함수 선언문(Function declaration) 방식으로 정의한 함수는 function 키워드와 이하의 내용으로 구성된다.
- 함수명: 함수 선언문의 경우, 함수명은 생략할 수 없다. 함수명은 함수 몸체에서 자신을 재귀적(recursive) 호출하거나 자바스크립트 디버거가 해당 함수를 구분할 수 있는 식별자이다.
- 매개변수 목록: 0개 이상의 목록으로 괄호로 감싸고 콤마로 분리한다. 다른 언어와의 차이점은 매개변수의 타입을 기술하지 않는다는 것이다. 이 때문에 함수 몸체 내에서 매개변수의 타입 체크가 필요할 수 있다.
- 함수 몸체: 함수가 호출되었을 때 실행되는 문들의 집합이다. 중괄호({ })로 문들을 감싸고
return문으로 결과값을 반환할 수 있다. 이를 반환값(return value)라 한다.
function square(number) {
return number * number;
}1.2 함수 표현식
함수 리터럴 방식으로 함수를 정의하고 변수에 할당할 수 있는데 이러한 방식을 함수 표현식(Function expression) 이라 한다.
// 함수 표현식
var square = function(number) {
return number * number;
};익명함수 (anonymous function)
함수 표현식 방식으로 정의한 함수는 함수명을 생략하는 방식이며 함수 표현식에서는 함수명을 생략하는 것이 일반적이다.
// 기명 함수 표현식(named function expression)
var foo = function multiply(a, b) {
return a * b;
};
// 익명 함수 표현식(anonymous function expression)
var bar = function(a, b) {
return a * b;
};
console.log(multiply(10, 5)); // Uncaught ReferenceError: multiply is not defined
console.log(foo(10, 5)); // 50
console.log(bar(10, 5)); // 50
함수는 일급객체이기 때문에 변수에 할당할 수 있는데 이 변수는 함수명이 아니라 할당된 함수를 가리키는 참조값을 저장하게 된다. 함수 호출시 함수명이 아니라 함수를 가리키는 변수명을 사용하여야 한다.
1.3 Function 생성자 함수
함수 표현식으로 함수를 정의할 때 함수 리터럴 방식을 사용하고. 함수 선언문도 내부적으로 자바스크립트 엔진이 기명 함수 표현식으로 변환하므로 결국 함수 리터럴 방식을 사용한다. 따라서 이것은 결국 내장 함수 Function 생성자 함수로 함수를 생성하는 것을 단순화시킨 short-hand(축약법)이다.
※ Function 생성자 함수로 함수를 생성하는 방식은 일반적으로 사용하지 않는다.
var square = new Function('number', 'return number * number'); console.log(square(10)); // 1002. 함수 호이스팅
3가지의 함수 정의 방식은 공통적으로 Function 생성자 함수를 통해 생성되지만 동작방식에는 차이가 존재한다.
2.1 호이스팅이란
변수를 설명할 때 호이스팅에 대해 다뤘는데 기본적으로 자바스크립트는 ES6의 let, const를 포함하여 모든 선언(var, let, const, function, function*, class)을 호이스팅(Hoisting)한다.
호이스팅이란 var 선언문이나 function 선언문 등 모든 선언문이 해당 Scope 의 선두로 옮겨진 것처럼 동작하는 특성을 말한다. 즉, 자바스크립트는 모든 선언문(var, let, const, function, function, class)이 *선언되기 이전에 참조 가능**하다.
2.2 함수 선언문의 호이스팅
함수 선언문으로 정의된 함수는 자바스크립트 엔진이 스크립트가 로딩되는 시점에 바로 초기화하고 이를 VO(variable object)에 저장한다. 즉, 함수 선언, 초기화, 할당이 한번에 이루어진다. 그렇기 때문에 함수 선언의 위치와는 상관없이 소스 내 어느 곳에서든지 호출이 가능하다.
2.3 함수 표현식의 호이스팅
함수 표현식의 경우 함수 호이스팅이 아니라 변수 호이스팅이 발생한다.
※ 변수 호이스팅 참고 간단하게 말하면 변수 호이스팅은 변수 생성 및 초기화와 할당이 분리되어 진행된다. 호이스팅된 변수는 undefined로 초기화 되고 실제값의 할당은 할당문에서 이루어진다.
자바스크립트의 권위자인 더글러스 크락포드(Douglas Crockford)는 함수 호이스팅이 함수 호출 전 반드시 함수를 선언하여야 한다는 규칙을 무시하므로 코드의 구조를 엉성하게 만들 수 있다고 지적하며 함수 표현식만을 사용할 것을 권고하고 있다.
또한 함수 선언문으로 함수를 정의하면 사용하기에 쉽지만 대규모 애플리케이션을 개발하는 경우 인터프리터가 너무 많은 코드를 변수 객체(VO)에 저장하므로 애플리케이션의 응답속도는 현저히 떨어질 수 있으므로 주의해야 할 필요가 있다.
3. 매개변수(Parameter, 인자)
함수의 작업 실행을 위해 추가적인 정보가 필요할 경우, 매개변수를 지정한다. 매개변수는 함수 내에서 변수와 동일하게 동작한다.
3.1 매개변수(parameter, 인자) vs 인수(argument)
매개변수는 함수 내에서 변수와 동일하게 메모리 공간을 확보하며 함수에 전달한 인수는 매개변수에 할당된다. 만약 인수를 전달하지 않으면 매개변수는 undefined로 초기화된다.
3.2 Call-by-value
원시 타입 인수는 Call-by-value(값에 의한 호출)로 동작한다. 이는 함수 호출 시 원시 타입 인수를 함수에 매개변수로 전달할 때 매개변수에 값을 복사하여 함수로 전달하는 방식이다. 이때 함수 내에서 매개변수를 통해 값이 변경되어도 전달이 완료된 원시 타입 값은 변경되지 않는다.
function foo(primitive) {
primitive += 1;
return primitive;
}
var x = 0;
console.log(foo(x)); // 1
console.log(x); // 03.3 Call-by-reference
객체형(참조형) 인수는 Call-by-reference(참조에 의한 호출)로 동작한다. 이는 함수 호출 시 참조 타입 인수를 함수에 매개변수로 전달할 때 매개변수에 값이 복사되지 않고 객체의 참조값이 매개변수에 저장되어 함수로 전달되는 방식이다. 이때 함수 내에서 매개변수의 참조값이 이용하여 객체의 값을 변경했을 때 전달되어진 참조형의 인수값도 같이 변경된다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim';
obj.gender = 'female';
}
var num = 100;
var obj = {
name: 'Lee',
gender: 'male'
};
console.log(num); // 100
console.log(obj); // Object {name: 'Lee', gender: 'male'}
changeVal(num, obj);
console.log(num); // 100
console.log(obj); // Object {name: 'Kim', gender: 'female'}4. 반환값
함수는 자신을 호출한 코드에게 수행한 결과를 반환(return)할 수 있다. 이때 반환된 값을 반환값(return value)이라 한다.
return키워드는 함수를 호출한 코드(caller)에게 값을 반환할 때 사용한다.- 함수는 배열 등을 이용하여 한 번에 여러 개의 값을 리턴할 수 있다.
- 함수는 반환을 생략할 수 있다. 이때 함수는 암묵적으로 undefined를 반환한다.
- 자바스크립트 해석기는
return키워드를 만나면 함수의 실행을 중단한 후, 함수를 호출한 코드로 되돌아간다. 만일return키워드 이후에 다른 구문이 존재하면 그 구문은 실행되지 않는다.
5. 함수 객체의 프로퍼티
함수는 객체이다. 따라서 함수도 프로퍼티를 가질 수 있다.
function square(number) {
return number * number;
}
square.x = 10;
square.y = 20;
console.log(square.x, square.y);함수는 일반 객체와는 다른 함수만의 프로퍼티를 갖는다.
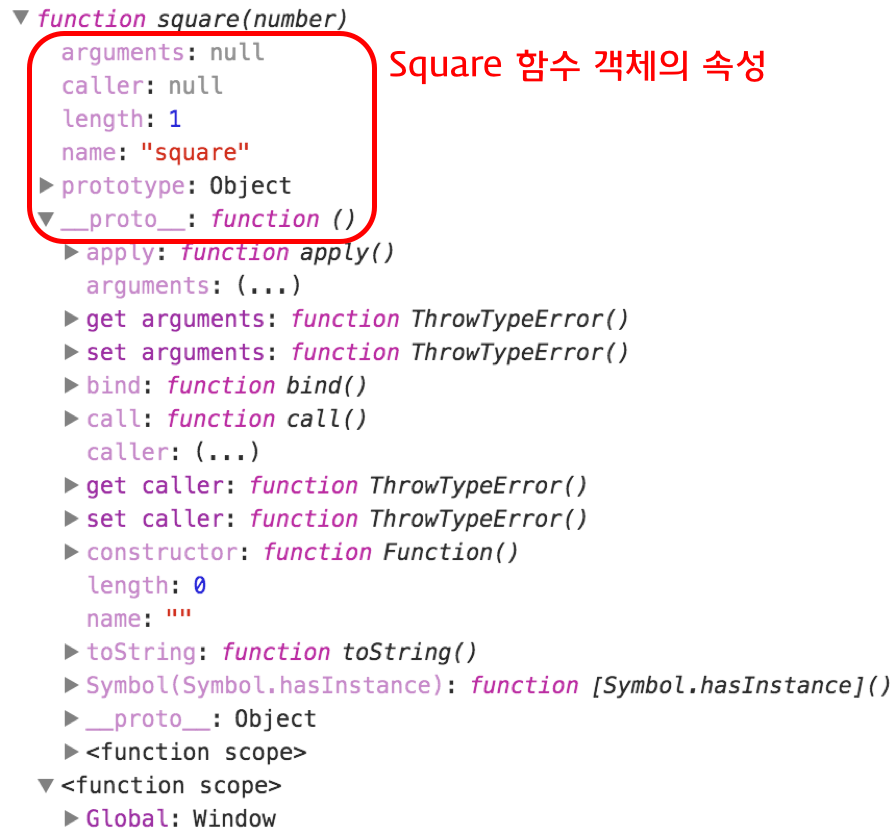
function square(number) {
return number * number;
}
console.dir(square);
5.1 arguments 프로퍼티
arguments 객체는 함수 호출 시 전달된 인수(argument)들의 정보를 담고 있는 순회가능한(iterable) 유사 배열 객체(array-like object)이며 함수 내부에서 지역변수처럼 사용된다.
*※ 화살표 함수에서는 자체적으로 arguments 객체를 생성하지 않습니다. 대신, 화살표 함수는 상위 스코프의 arguments 객체를 바라봅니다. *
5.2 caller 프로퍼티
caller 프로퍼티는 자신을 호출한 함수를 의미한다.
화살표 함수에서는 caller 속성을 가지고 있지 않습니다. 이는 화살표 함수는 함수의 동작을 더 예측 가능하고 간단하게 유지를 위해 호출 스택과 관련된 caller 는 부적합하고 화살표 함수는 자체적으로 this 를 바인딩하지 않고, 상위 스코프의 this 를 그대로 사용하므로 caller 를 통해 상위 함수의 this 를 참조할 필요가 없다.
5.3 length 프로퍼티
length 프로퍼티는 함수 정의 시 작성된 매개변수 갯수를 의미한다.
5.4 name 프로퍼티
함수명을 나타낸다.
5.5 proto 접근자 프로퍼티
모든 객체는 [[Prototype]]이라는 내부 슬롯이 있고 [[Prototype]] 내부 슬롯은 프로토타입 객체를 가리킨다. 프로토타입 객체란 프로토타입 기반 객체 지향 프로그래밍의 근간을 이루는 객체로서 객체간의 상속(Inheritance)을 구현하기 위해 사용된다. 즉, 프로토타입 객체는 다른 객체에 공유 프로퍼티를 제공하는 객체를 말한다.
__proto__ 프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티이다. [[Prototype]] 내부 슬롯에도 직접 접근할 수 없으며 __proto__ 접근자 프로퍼티를 통해 간접적으로 프로토타입 객체에 접근할 수 있다.
※ __proto__ 는 오늘날 대부분의 브라우저에서 지원되지만, 그 존재와 정확한 동작은 오직 웹 브라우저와의 호환성을 보장하기 위한 레거시 기능으로 Object.setPrototypeOf(), Object.getPrototypeOf() 등의 기능을 추천하고 있다.
함수도 객체이므로 proto 접근자 프로퍼티를 통해 프로토타입 객체에 접근할 수 있다.
// 함수 객체의 프로토타입 객체는 Function.prototype이다.
console.log((function() {}).__proto__ === Function.prototype); // true5.6 prototype 프로퍼티
prototype 프로퍼티는 함수 객체만이 소유하는 프로퍼티이다.
prototype 프로퍼티는 함수가 객체를 생성하는 생성자 함수로 사용될 때, 생성자 함수가 생성한 인스턴스의 프로토타입 객체를 가리킨다.
6. 함수의 다양한 형태
함수의 정의와 동시에 실행되는 함수를 즉시 실행 함수(IIFE, Immediately Invoke Function Expression)라고 한다. 최초 한번만 호출되며 다시 호출할 수는 없다. 이러한 특징을 이용하여 최초 한번만 실행이 필요한 초기화 처리등에 사용할 수 있다.
6.1 즉시 실행 함수
// 기명 즉시 실행 함수(named immediately-invoked function expression)
(function myFunction() {
var a = 3;
var b = 5;
return a * b;
}());
// 익명 즉시 실행 함수(immediately-invoked function expression)
(function () {
var a = 3;
var b = 5;
return a * b;
}());
// SyntaxError: Unexpected token (
// 함수선언문은 자바스크립트 엔진에 의해 함수 몸체를 닫는 중괄호 뒤에 ;가 자동 추가된다.
function () {
// ...
}(); // => };();
// 따라서 즉시 실행 함수는 소괄호로 감싸준다.
(function () {
// ...
}());
(function () {
// ...
})();6.2 내부 함수
함수 내부에 정의된 함수를 내부함수(Inner function)라 한다.
아래 예제의 내부함수 child는 자신을 포함하고 있는 부모함수 parent의 변수에 접근할 수 있다. 하지만 부모함수는 자식함수(내부함수)의 변수에 접근할 수 없다.
function parent(param) {
var parentVar = param;
function child() {
var childVar = 'lee';
console.log(parentVar + ' ' + childVar); // Hello lee
}
child();
console.log(parentVar + ' ' + childVar);
// Uncaught ReferenceError: childVar is not defined
}
parent('Hello');또한 내부함수는 부모함수의 외부에서 접근할 수 없다.
function sayHello(name){
var text = 'Hello ' + name;
var logHello = function(){ console.log(text); }
logHello();
}
sayHello('lee'); // Hello lee
logHello('lee'); // logHello is not defined참고
'JS > JS 공부는 다다익선 [모던자바스크립트]' 카테고리의 다른 글
| JS 공부는 다다익선 - 7. prototype (0) | 2023.09.21 |
|---|---|
| JS 공부는 다다익선 - 6. 타입 체크 (0) | 2023.09.21 |
| JS 공부는 다다익선 - 4. 객체(Object) (0) | 2023.09.20 |
| JS 공부는 다다익선 - 3. 변수 (0) | 2023.09.20 |
| JS 공부는 다다익선 - 2. 브라우저 동작 원리 (0) | 2023.09.20 |



