Vite 환경에서 path alias 설정하기
상황
Reaect + Vite + ts 환경에서 tsconfig 에 path alis 설정 후 정상적으로 인식하지 못해 Failed to resolve import "@styles/globalStyle" from "src\App.tsx". Does the file exist? 이런 오류메시지가 발생함

"compilerOptions": {
"baseUrl": "./src",
"paths": {
"@components/*": ["./components/*"],
"@api/*": ["./api/*"],
"@hooks/*": ["./hooks/*"],
"@assets/*": ["./assets/*"]
}
...
}해결 방법
1. vite.config.ts 에서 alias 설정
Vite 에서 제공하는 path alias 방식이 존재하여 sconfig.json 에 있는 path alias 부분을 삭제하고 config 파일에서 아래 처럼 작성한 상황이다.(결과적으로 새로운 문제 발생)
다만 구동시에는 문제가 없으나 에디터 상에서 Cannot find module '@components/layoout' or its corresponding type declarations.ts(2307) 이런 오류를 발생하고 정상적으로 인식하지 못하는듯 보였다.
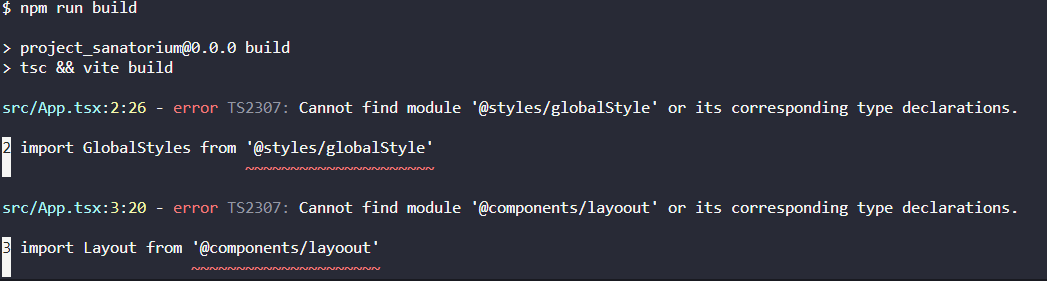
마찬가지로 build 시 아래 사진과 같이 typeScript 의 컴파일러가 제대로 인식하지 못하는 것으로 보인다.

import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve: {
alias: [
{ find: '@', replacement: path.resolve(__dirname, 'src') },
{
find: '@components',
replacement: path.resolve(__dirname, 'src/components'),
},
{
find: '@api',
replacement: path.resolve(__dirname, 'src/api'),
},
{
find: '@hooks',
replacement: path.resolve(__dirname, 'src/hooks'),
},
{
find: '@assets',
replacement: path.resolve(__dirname, 'src/assets'),
},
],
},
})2. tsconfig.json 내용 추가
Vite 에서 제공하는 path alias 방식을 사용하기 위해 tsconfig.json 에 있는 path alias 부분을 삭제하고 vite.config.ts 에 작성했으나 아이러니 하게도 typeScript 가 제대로 인식하기 위해서 tsconfig.json 또한 같은 내용이 있어야 한다.
결론
정리하면 vite.config.ts, tsconfig.json 모두 path alias 내용을 작성해야 한다.
참고
https://velog.io/@real-bird/React-Vite-%ED%99%98%EA%B2%BD%EC%97%90%EC%84%9C-path-alias-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0
https://dev.to/tilly/aliasing-in-vite-w-typescript-1lfo
'React' 카테고리의 다른 글
| [React 18. 2] 공식 문서 훑으면서 몰랐던 부분 찾아보기 (0) | 2024.01.04 |
|---|---|
| React 에서 이벤트 위임 하지 않는 이유 (0) | 2023.12.22 |
| React + ts 정적 파일 저장 위치와 기준 (0) | 2023.11.06 |
| 배열의 index 와 key 의 관계 (0) | 2023.02.28 |
| react 에서 inline style 의 단점 (0) | 2022.10.12 |



