MPA (multi page application)
여러 페이지로 구성된 웹 어플리케이션으로 사용자의 클릭과 같이 인터렉션이 발생할 때마다 서버로부터 새로운 html 을 받아와서 해당 링크로 이동하여 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식
SSR 방식을 사용함
SPA (Single Page Application)
하나의 페이지로 구성된 웹 어플리케이션으로 브라우저에 최초에 한번 페이지 전체를 로드하고, 이후부터는 특정 부분만 Ajax를 통해 데이터를 바인딩하는 방식
SSR 과 CSR 그리고 SEO 간의 관계
SEO (search engine optimization)
SEO 통칭(검색 엔진 최적화)는 검색엔진으로 부터 웹사이트가 검색 결과에 더 잘 보이도록 최적화하는 과정을 말한다.
SSR (Server Side Rendering)
서버로부터 완전하게 만들어진 html파일을 받아와 페이지 전체를 렌더링 하는 방식으로 MPA 에서 사용
먼저 클라이언트가 초기 화면을 로드하기위해 브라우저에서 서버로 요청을 보내면 화면구성에 필요한 html+css 와 데이터 리소스를 모두 받아오고 브라우저에 바로 랜더링되며 js 를 다운받아 브라우저에서 사용할 수 있는 방식이다.
페이지가 변경될 경우 위 과정을 반복해 완전한 페이지를 새로 구성해 로드한다.
웹을 크롤링 하며 페이지에 컨텐츠 색인을 생성하는 검색엔진 특성상 SSR 을 채택한 MPA 는 화면을 구성하는 각각의 페이지가 있기 때문에 SEO 에 유리한 장점이 있다.
장점 : 빠른 로딩 속도
단점 : 페이지 이동 간 시간 간격 , 서버 부담 증가, 불필요한 새로고침

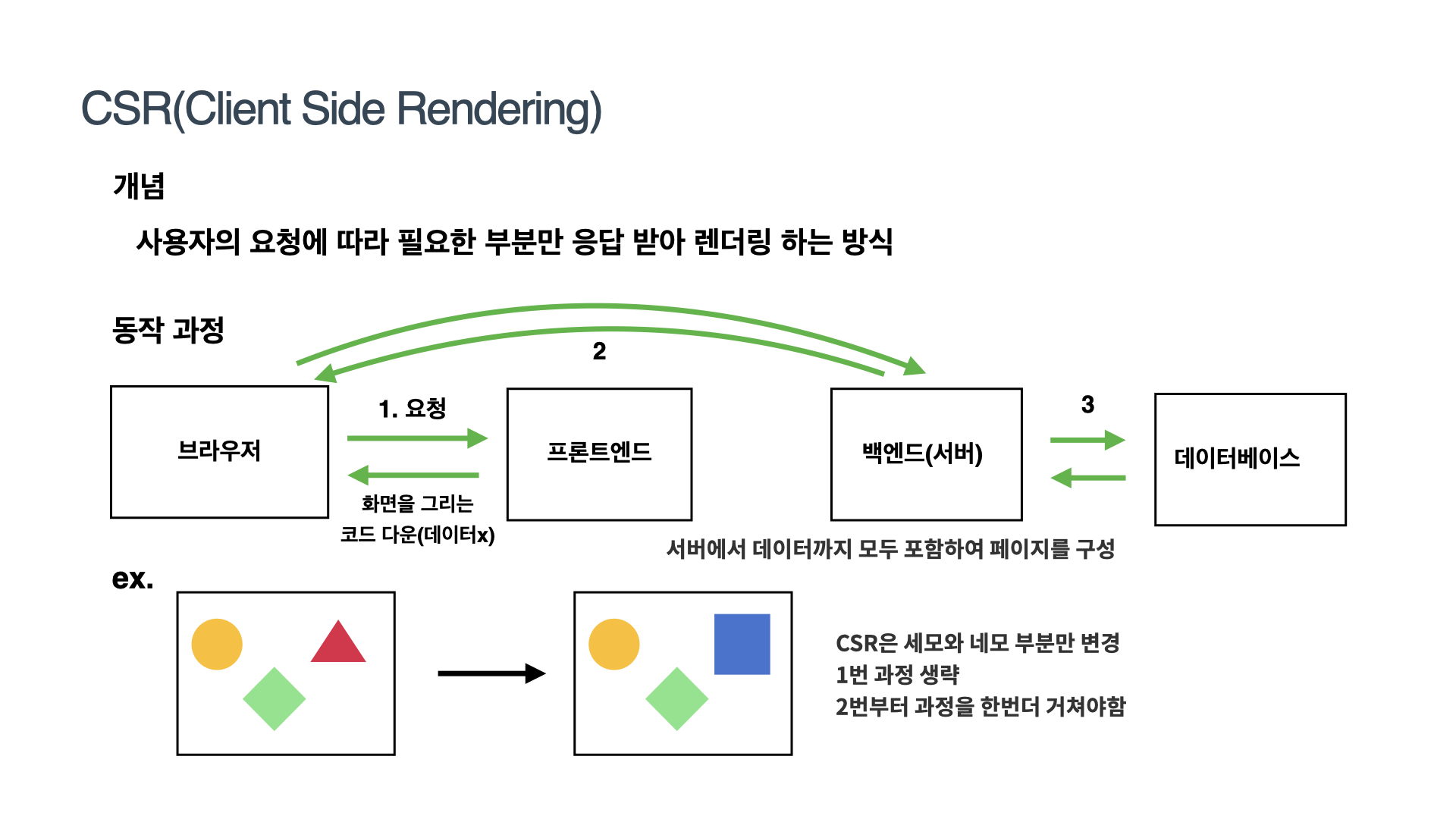
CSR (Client Side Rendering)
클라이언트 사이드 렌더링 이란 사용자의 요청에 따라 필요한 부분만 응답 받아 렌더링 하는 방식으로 SPA 에서 사용
먼저 클라이언트에서 초기화면을 로드하기 위해 서버에 요청을 보내면 서버 는 화면구성에 필요한 html+css, js 등을 응답하고(사용자는 placeholder 를 보게됨) 이후 모든 js 가 다운로드가 완료되며 API 를 호출하여 필요한 데이터 리소스를 불러와 페이지에 적용하며 이때 실제 보여주고자 하는 페이지가 로드됨
페이지가 변경될 경우 필요한 부분만 수정해 페이지를 변경한다.
SSR 을 채택한 MPA 과 달리 CSR 을 채택한 SPA는 사용자의 상호작용 이후에 페이지가 구성이 되기 때문에 SEO 불리 (예를 들어 사용자 정보페이지는 사용자가 클릭해 들어가기 전까지 존재하는 페이지가 아님)
장점 : 불필요한 랜더링 감소로 서버 부하 감소,
단점 : 초기 로딩 속도 느림(모든 js 파일 다운로드 받기 때문), SEO 불리

Universal Rendering 이란?
Universal Rendering
SSR과 CSR을 같이 사용하는 방식을 말하며
nextjs 가 대표적인 Universal Rendering 활용하는 react 프레임워크이다
pre-render,code-spliting,chunk 분리 등과 같은 여러가지 방법으로 구현하기도 함 (but 진입장벽이 있음)
- code-spliting : 방문한 페이지의 코드만 보여줌
- pre-render : 검색엔진을 인식하고 사전에 HTML파일들을 만듬
참고
https://miracleground.tistory.com/165
'기타 web 개발 지식' 카테고리의 다른 글
| 줄 바꿈 형식 CR? LF? CRLF? (0) | 2023.06.08 |
|---|---|
| SVG 의 이해 및 배치 관련 내용 (0) | 2023.04.18 |
| ESLint 와 prettier (0) | 2022.09.02 |
| 스로틀(Throttle)과 디바운스(Debounce) (0) | 2022.08.28 |
| 환경변수 (0) | 2022.02.13 |


