웹 페이지 렌더링
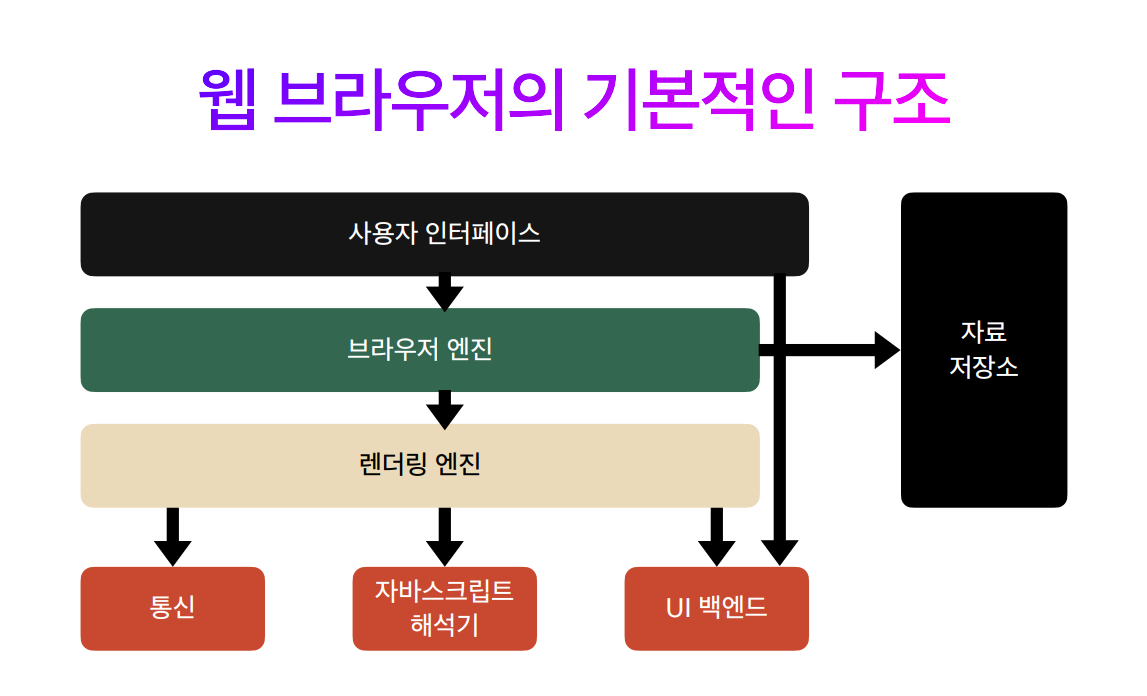
웹 브라우저의 기본적인 구조

랜더링 단계
1. 파싱 ( 철근 세우기 단계 )
HTML 을 파싱하여 DOM 으로 변환합니다.
- 오타 혹은 잘못된 문법을 사용했을 경우 예외처리를 합니다.
<link><img>와 같은 태그를 만나면 리소스를 다운로드 합니다.<script>태그를 만나면DOM파싱을 중단하고 자바스크립트를 해석합니다.
2. 스타일 계산 ( 시멘트 채우기 단계 )
CSS 을 파싱하여 CSSOM 으로 변환합니다.
CSSOM정보를 통해 돔 노드에 대한 스타일을 결정합니다.- 결정된 스타일은 크롬 개발자 도구의
computed항목에서 확인 가능합니다
3.레이아웃 ( 내부 설비 단계 )
레이아웃 트리(렌더 트리) 를 생성합니다.
- 돔과 계산된 스타일을 따라가며 요소의 크기나 좌표와 같은 정보를 담은 레이아웃 트리를 생성합니다.
- 화면에 표현되는 정보만 트리에 담기게 됩니다. (display:none X, 가상요소 O)
4.페인트 ( 실내 인태리어 단계 )
레이아웃 트리(렌더 트리) 가 생성되면 이 트리를 따라 페인트 기록이 생성됩니다.
- 페인트 기록에는 요소를 렌더링하는 순서가 저장됩니다. 그리고 지금까지의 정보를 바탕으로 한 페이지를 여러개의 레이어로 나눈 뒤 그 위에 텍스트, 색, 이미지, 보더, 그림자 등의 모든 시각적 부분을 그리는 작업이 진행됩니다
5.컴포지팅 ( 완성 단계 )
각각의 레이어를 실질적으로 스크린에 픽셀로 표현하고 (레스터링) 나누었던 레이어들을 합성해 페이지를 그립니다. 이를 컴포지팅이라고 합니다.
참고
'JS > JS 핵심 개념' 카테고리의 다른 글
| JS 이벤트 흐름 (0) | 2023.03.14 |
|---|---|
| JS reflow & repaint (0) | 2023.03.14 |
| JS BOM (Browser Object Model) (0) | 2023.03.14 |
| JS hoisting (0) | 2023.03.13 |
| JS 클래스 (0) | 2023.03.13 |



