1. 트랜지션 (transition) 이란?
트랜지션(transition)은 CSS 프로퍼티의 값이 변화할 때, 프로퍼티 값의 변화가 일정 시간(duration)에 걸쳐 일어나도록 하는 것이다.
상태 변화에 따라 CSS 프로퍼티가 변경되면 프로퍼티 변경에 따른 표시의 변화(transition)는 지체없이 즉시 발생한다.
※ 모든 CSS 프로퍼티가 트랜지션의 대상이 될 수 없다.
div 셀렉터의 룰셋에 트랜지션을 설정하면 마우스가 올라갈 때(hover on)와 마우스가 내려올 때(hover off) 모두 트랜지션이 발동한다. 하지만 div:hover 셀렉터의 룰셋에 트랜지션을 설정하면 마우스가 올라갈 때(hover on)는 트랜지션이 발동하지만 마우스가 내려올 때(hover off)는 트랜지션이 발동하지 않는다.
2. 트랜지션 CSS 속성
2.1 transition-property
transition-property 프로퍼티는 트랜지션의 대상이 되는 CSS 프로퍼티명을 지정한다. 지정하지 않는 경우 모든 프로퍼티가 트랜지션의 대상이 된다.
복수의 프로퍼티를 지정하는 경우 쉼표(,)로 구분한다.
div {
width: 100px;
transition-property: width, background-color;
transition-duration: 2s, 2s;
}
div:hover {
width: 300px;
background-color: blue;
}트랜지션의 대상이 될 수 있는 CSS 프로퍼티
// Box model
width height max-width max-height min-width min-height
padding margin
border-color border-width border-spacing
// Background
background-color background-position
// 좌표
top left right bottom
// 텍스트
color font-size font-weight letter-spacing line-height
text-indent text-shadow vertical-align word-spacing
// 기타
opacity outline-color outline-offset outline-width
visibility z-index※ 주의사항
브라우저는 프로퍼티 값의 변화에 영향을 받는 모든 요소의 기하값(위치와 크기)를 계산하여 layout 작업을 수행한다. 이것은 브라우저에게 스트레스를 주어 성능 저하의 요인이 된다. 심지어 다수의 자식 요소를 가지고 있는 요소(예를 들어 body 요소)가 변경되면 모든 자식 요소의 기하값이 재계산될 수도 있다. 따라서 layout에 영향을 주는 트랜지션 효과는 회피하도록 노력해야 한다.
width height padding margin border
display position float overflow
top left right bottom
font-size font-family font-weight
text-align vertical-align line-height
clear white-space2.2 transition-duration
transition-duration 프로퍼티는 트랜지션에 일어나는 지속시간(duration) 을 초 단위(s) 또는 밀리 초 단위(ms)로 지정한다. 프로퍼티값을 지정하지 않을 경우 기본값 0s 이 적용되어 어떠한 트랜지션 효과도 볼 수 없다.
복수의 프로퍼티를 지정하는 경우 쉼표(,)로 구분한다.
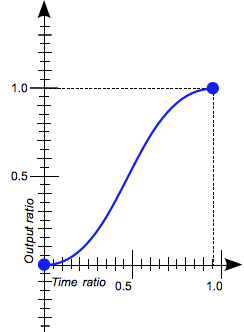
2.3 transition-timing-function
| 프로퍼티값 | 효과 | 그래프 |
|---|---|---|
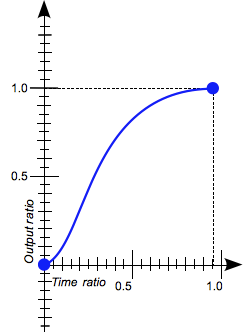
| ease | 기본값. 느리게 시작하여 점점 빨라졌다가 느리지면서 종료한다. |  |
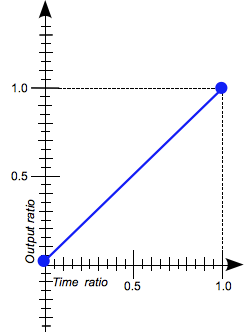
| linear | 시작부터 종료까지 등속 운동을 한다. |  |
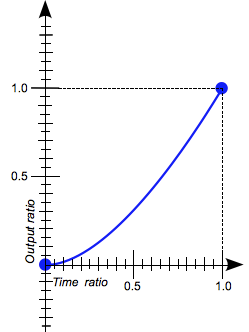
| ease-in | 느리게 시작한 후 일정한 속도에 다다르면 그 상태로 등속 운동한다. |  |
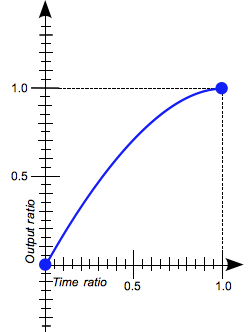
| ease-out | 일정한 속도의 등속으로 시작해서 점점 느려지면서 종료한다. |  |
| ease-in-out | ease와 비슷하게 느리게 시작하여 느리지면서 종료한다. |  |
2.4 transition-delay
프로퍼티가 변화한 시점과 트랜지션이 실제로 시작하는 사이에 대기하는 시간을 초 단위(s) 또는 밀리 초 단위(ms)로 지정한다.
2.5 transition
모든 트랜지션 프로퍼티를 한번에 지정할 수 있는 shorthand이다. 값을 지정하지 않은 프로퍼티에는 기본값이 지정된다.
지정 방법은 다음과 같고 transition-duration 은 반드시 지정해야 한다.
/* transition: property duration function delay */
div {
color: white;
width: 100px;
height: 50px;
}
div:nth-of-type(1) {
transition: width 1s ease-in 1s;
}참고
'HTML CSS' 카테고리의 다른 글
| CSS 이론 채워 넣기 - 8. 트랜스폼(Transform) (0) | 2023.09.18 |
|---|---|
| CSS 이론 채워 넣기 - 7. 애니메이션 (0) | 2023.09.18 |
| CSS 이론 채워 넣기 - 5. CSS 속성의 상속과 적용 우선 순위 (0) | 2023.09.15 |
| CSS 이론 채워 넣기 - 4. text 관련 CSS 속성 (0) | 2023.09.15 |
| CSS 이론 채워 넣기 - 3. background 관련 속성 (0) | 2023.09.14 |



