URI와 웹 브라우저 요청 흐름
주요내용
- URI
- 웹 브라우저 요청 흐름
URI
통합 자원 식별자 (Uniform Resource Identifier)
- Uniform : 리소스 식별하는 통일된 방식
- Resource : 자원, URI 로 식별할 수 있는 모든 것(제한 없음)
- Identifier : 다른 항목과 구분하는데 필요한 정보
"URI는 로케이터(locator), 이름(name) 또는 둘 다 추가로 분류될 수 있다
- URL (Uniform Resource Locator)
- Locator : 리소스가 있는 위치를 지정
- URN (Uniform Resource Name)
- Name : 리소스에 이름을 부여
- 잘안씀
- 위치는 변할 수 있지만, 이름은 변하지 않는다.
- ex) urn:isbn:8960777331 (어떤 책의 isbn URN)
- URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음


URL
ex)
- { scheme }://{ userinfo@ }{ host }{ :port }{ /path }{ ?query }{ #fragment }
https://www.google.com:443/search?q=hello&hl=ko
- 프로토콜(
https) - 호스트명(
www.google.com) - 포트 번호(
443) - 패스(
/search) - 쿼리 파라미터(
q=hello&hl=ko)
SCHEMA
- { schema }://{ userinfo@ }{ host }{ :port }{ /path }{ ?query }{ #fragment }
{ https }://www.google.com:443/search?q=hello&hl=ko
- 주로 프로토콜 사용
- 프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙
- 예)
http,https,ftp등등
- 예)
http는 80 포트,https는 443 포트를 주로 사용, 포트는 생략 가능https는http에 보안 추가 (HTTP Secure)
USERINFO
- { scheme }://{ userinfo@ }{ host }{ :port }{ /path }{ ?query }{ #fragment }
https://www.google.com:443/search?q=hello&hl=ko
- URL에 사용자정보를 포함해서 인증
- 거의 사용하지 않음
HOST
- { scheme }:/{ userinfo@ }{ host }{ :port }{ /path }{ ?query }{ #fragment }
https://{ www.google.com }:443/search?q=hello&hl=ko
- 호스트명
- 도메인명 또는 IP 주소를 직접 사용가능
PORT
- { scheme }://{ userinfo@ }{ host }{ :port }{ /path }{ ?query }{ #fragment }
https://www.google.com{ :443 }/search?q=hello&hl=ko
- 포트(PORT)
- 접속 포트
- 일반적으로 생략, 생략시
http는 80,https는 443
PATH
- { scheme }://{ userinfo@ }{ host }{ :port }{ /path }{ ?query }{ #fragment }
https://www.google.com:443{ /search }?q=hello&hl=ko
- 리소스 경로(path), 계층적 구조
- ex)
- /home/file1.jpg
- /members
- /members/100, /items/iphone12
QUERY
- { scheme }://{ userinfo@ }{ host }{ :port }{ /path }{ ?query }{ #fragment }
https://www.google.com:443/search{ ?q=hello&hl=ko }
- key=value 형태
- ?로 시작, &로 추가 가능 ex)
?keyA=valueA&keyB=valueB - query parameter, query string 등으로 불림, 웹서버에 제공하는 파라미터, 문자 형태
FRAGMENT
- { scheme }://{ userinfo@ }{ host }{ :port }{ /path }{ ?query }{ #fragment }
https://www.google.com:443/search?q=hello&hl=ko
html내부 북마크 등에 사용- 서버에 전송하는 정보 아님
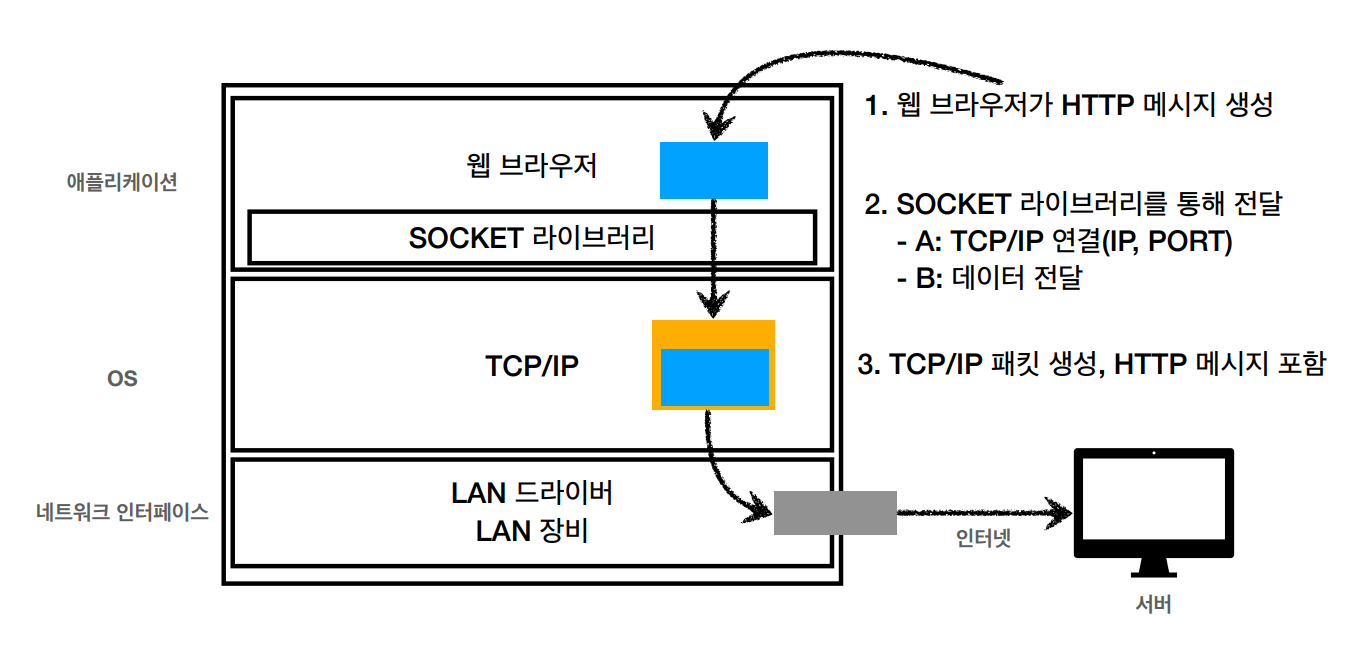
웹 브라우저 요청 흐름
HTTP 데이터 담긴 패킷

※ HTTP 요청 메시지를 예를든 이미지이며 HTTP 응답 메시지와 HTTP 메시지 내용만 다르다
HTTP 메시지 생성 및 전송

전체적인 흐름
요청과정


응답과정


참고
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC
'HTTP 관련 네트워크 및 웹 지식' 카테고리의 다른 글
| 6. HTTP 헤더 - 1 (0) | 2023.03.23 |
|---|---|
| 5. HTTP 상태코드 (0) | 2023.03.22 |
| 4. HTTP 메서드 (0) | 2023.03.22 |
| 3. HTTP 란 무엇인가? (0) | 2023.03.17 |
| 1. 인터넷 네트워크 (0) | 2023.03.15 |



